GTmetrix PageSpeed vs Google PageSpeed: Which Is Better for Your Website?
GTmetrix PageSpeed vs Google PageSpeed: Which Is Better for Your Website?
Blog Article
Optimize Your Page Lots Time Utilizing GTmetrix PageSpeed Tools
In today's electronic landscape, enhancing web page load time is not merely a technological need however a vital consider individual involvement and retention. GTmetrix PageSpeed tools use a durable framework for analyzing your web site's performance with informative metrics and workable suggestions. By leveraging functions such as the waterfall graph and performance scores, you can determine details areas that require focus. However, comprehending just how to analyze these understandings and execute effective modifications is essential for realizing their complete benefit. What are the crucial approaches that can lead to significant improvements in your on-line existence?
Understanding GTmetrix Fundamentals
GTmetrix is a powerful tool made to analyze the performance of websites, giving useful insights into load times and overall individual experience. By making use of both Google PageSpeed Insights and YSlow metrics, GTmetrix supplies an extensive examination of various web efficiency variables. This double method makes it possible for customers to recognize specific locations for renovation and optimize their sites properly.
The tool generates comprehensive records that highlight important performance signs, including page tons time, overall page size, and the variety of requests made. Furthermore, GTmetrix assigns an efficiency score, giving customers an at-a-glance understanding of their website's performance.
Individuals can access various attributes, such as the ability to evaluate from various geographic areas and devices, guaranteeing that the analysis shows the point of views of varied individual experiences. Additionally, GTmetrix provides workable recommendations, leading site proprietors towards ideal methods for optimization.
Understanding these basics is crucial for web designers and digital online marketers alike, as boosted page lots times can boost individual engagement, boost conversion prices, and bolster search engine rankings. Knowledge with GTmetrix leads the way for efficient performance optimization strategies.
Analyzing Your Performance Report
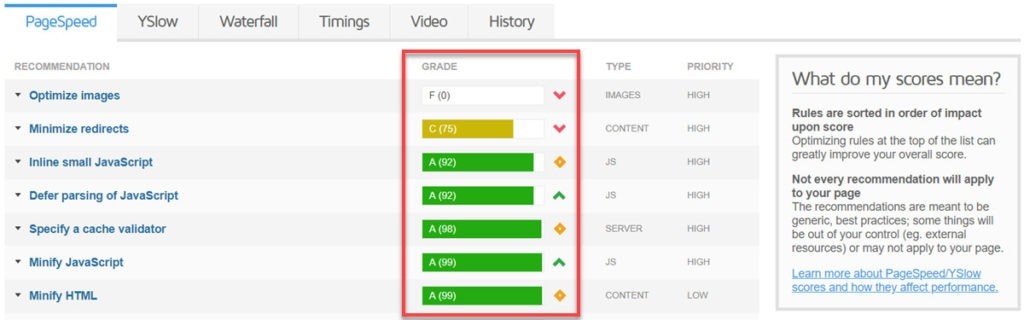
Once individuals have produced their efficiency reports with GTmetrix, the following action is to thoroughly analyze the data offered. The record generally includes 2 core metrics: PageSpeed Score and YSlow Score, which give a summary of your site's performance against industry standards (gtmetrix pagespeed). A high score indicates efficient loading times, while a low score signals locations needing enhancement
Upon examining the record, individuals must concentrate on the waterfall chart, which aesthetically represents the loading sequence of each element on the web page. This comprehensive malfunction enables customers to recognize which resources are causing hold-ups. Pay specific focus to the packing time of crucial assets like stylesheets, images, and manuscripts.
In addition, GTmetrix uses insights right into numerous performance indicators, such as totally packed time, total web page dimension, and the number of demands made. Recognizing these metrics is vital for identifying specific traffic jams impacting overall efficiency.
Additionally, the record includes historical information, enabling users to track efficiency trends gradually. This aspect is very useful for gauging the impact of any kind of optimizations executed. By methodically examining these parts, individuals can gain a detailed understanding of their site's efficiency landscape.
Key Referrals for Optimization

First of all, compressing pictures is crucial, as big data can dramatically reduce filling times. Make use of formats like WebP or execute lazy loading strategies to delay off-screen photos until they are needed.
Secondly, minifying CSS and JavaScript data reduces their dimension, which accelerates loading. Devices like UglifyJS or CSSNano can help in this process.
Third, leveraging browser caching enables returning site visitors to load pages much faster by storing static sources in your area. Set proper expiry dates for cacheable things to maximize effectiveness.
Furthermore, consider utilizing a Web content Distribution Network (CDN) CDNs distribute your material throughout numerous web servers worldwide, making sure that customers access data from the closest place, additional lowering latency. - gtmetrix pagespeed
Implementing Adjustments Successfully
To apply changes efficiently, an organized technique is essential. Begin by focusing on the suggestions given by GTmetrix based upon their possible influence on your web page tons time. Emphasis initially on essential issues, such as photo optimization and script minification, as these typically produce one of the most considerable enhancements.
Next, allocate resources and specify responsibilities within your group. Appoint jobs according to competence, ensuring that web programmers, developers, and web content designers work together perfectly. Develop a timeline for applying adjustments, which helps preserve momentum and encourages accountability.
After carrying out the changes, it is vital to evaluate the web site thoroughly. Utilize GTmetrix to assess the web page lots time and verify that the applied changes have generated the desired effects. Recognize any type of unforeseen concerns and make essential adjustments without delay.
Additionally, document each adjustment made, consisting of the reasoning behind it and the outcome observed. This documents will certainly work as an important referral for future optimization efforts and their website help with understanding transfer within the group. By following this structured approach, you can make sure that your changes are not just effective but likewise lasting in accomplishing lasting performance improvements.
Tracking Progress Regularly
On a regular basis checking progress is crucial to guarantee that the changes made to maximize web page lots time are efficient and lasting. After implementing methods stemmed from GTmetrix PageSpeed Tools, it is necessary to track the performance of your site consistently. This not just helps recognize any regressions in speed however additionally provides understandings Continue into how individual experience is advancing.
Utilize GTmetrix's reporting features to create regular efficiency records, which can highlight fads over time. Pay interest to essential metrics such as completely packed time, complete web page dimension, and the variety of requests. Develop a regular to evaluate these metrics regularly-- monthly or once a week, depending upon your site's web traffic and update frequency.

Final Thought
Finally, leveraging GTmetrix PageSpeed tools is vital for maximizing page load times and enhancing individual experience. By comprehending the platform's basics, analyzing efficiency records, and implementing key referrals, considerable enhancements can be achieved. Continual tracking of development makes sure that optimizations remain reliable gradually. Ultimately, an organized technique to utilizing GTmetrix will certainly bring about sustained enhancements in internet site performance, cultivating boosted user complete satisfaction and interaction.
GTmetrix is a powerful tool made to evaluate the efficiency of internet pages, offering important insights into load times and general customer experience.As soon as individuals have created their performance reports with GTmetrix, the following step is to thoroughly analyze the data provided.In addition, the report includes historic information, enabling individuals to track efficiency trends over time.Utilize GTmetrix's reporting functions to create normal performance reports, which can highlight patterns over time. look what i found Inevitably, a systematic method to making use of GTmetrix will lead to sustained improvements in web site efficiency, cultivating increased user contentment and engagement.
Report this page